dreamweaver cs6怎麼設置背景音樂教程圖解
來源: 飛翔小編 2015/4/27 16:33:49 瀏覽量:1605
dreamweaver cs6是一款專業的網頁製作軟件這是所有使用者都知道的事情,在進行長時間的操作過程中,來一點音樂會像催化劑一樣給枯燥的工作到來新的活力。dreamweaver cs6怎麼設置背景音樂?有時候網頁通過多媒體可以傳遞比文字和圖片更豐富的信息,正在成為網頁越來越重要的元素。下麵分享dreamweaver cs6怎麼設置背景音樂教程圖解,大家一起來看下吧!

- 應用名稱:Dreamweaver CS6中文版官方版 下載地址://m.foodseeq.com/f/39490
dreamweaver cs6設置背景音樂方法步驟:
一、代碼指定方式
1.代碼指定方式是指直接在頁麵的HTML代碼內設置背景音樂。現實中通常使用標記來實現。
標記的語法格式如下:
src:背景音樂文件地址;
loop:設置播放次數,循環播放為-1;
delay:播放音樂的延時;
volume:背景音樂的音量;
balance:背景音樂的左右均衡。
2.具體例子:
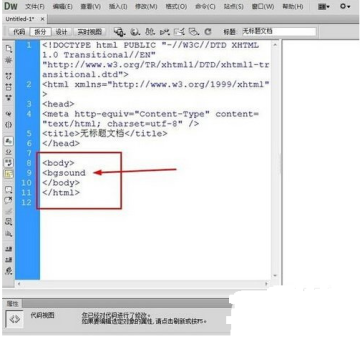
新建一個HTML空白頁
3.打開代碼視圖,在中輸入代碼,詳見下圖:

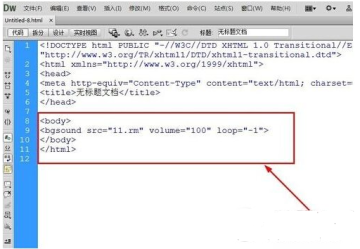
4.根據代碼中的條件輸入完全,詳見下圖:

5.按F12預覽就可以了。
但是必須注意的是,插入的音樂文件要小,為了照顧網速較慢的用戶。
另外,用這種方法插入背景音樂隻能在IE瀏覽器中才能用,其他瀏覽器可能不支持。
二、使用媒體插件方式實現
媒體插件方式是指利用第三方媒體插件實現頁麵的背景音樂效果。此功能在Dreamweaver工具欄中可以直接實現。在編碼時可以使用標記在網頁中插入媒體插件。
標記的語法格式如下所示:
src:背景音樂地址;
autostart:設置是否自動播放;
loop:是否循環播放
controls值見下表:

具體操作
新建一個HTML空白頁
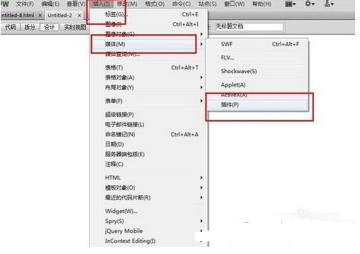
選擇‘插入’---‘媒體’---’插件‘

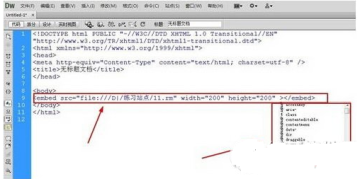
代碼視圖如下:

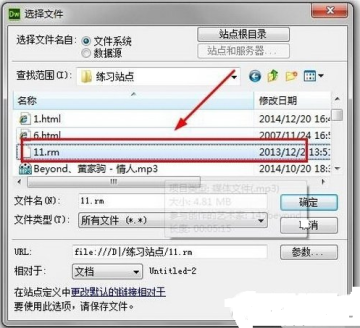
選擇要插入的背景音樂文件

效果如下圖:

在’屬性‘麵板可以設置插件的一些參數

用這種方法需要注意的是,插件的問題,有的瀏覽器並沒有必要的插件,所以在預覽時無法正常加載。


