
前端集成開發環境Brackets1.9是一個免費、開源且跨平台的 HTML/CSS/JavaScript 前端 WEB 集成開發環境 (IDE工具)。該項目由 Adobe 創建和維護,根據MIT許可證發布,支持 Windows、Linux 以及 OS X 平台。Brackets 的特點是簡約、優雅、快捷!它沒有很多的視圖或者麵板,也沒太多花哨的功能,它的核心目標是減少在開發過程中那些效率低下的重複性工作,例如瀏覽器刷新,修改元素的樣式,搜索功能等等。和 Sublime Text、Everedit 等通用代碼編輯器不一樣,Brackets 是專門針對 WEB 前端開發而生
安裝
打開 Brackets.io,點擊 Download Brackets ,網頁會根據你的操作係統,為你提供對應版本的 Brackets 編輯器。你也可以在所有發布版本裏麵自己來選擇。如果是自己選擇下載,需要注意軟件的格式,一般 .dmg 是用在 Mac 係統上的軟件,.msi 可以在 Windows 係統上安裝。
切換語言
Brackets 支持多種語言,默認安裝以後界麵上是英文的,你可以選擇自己喜歡的語言。
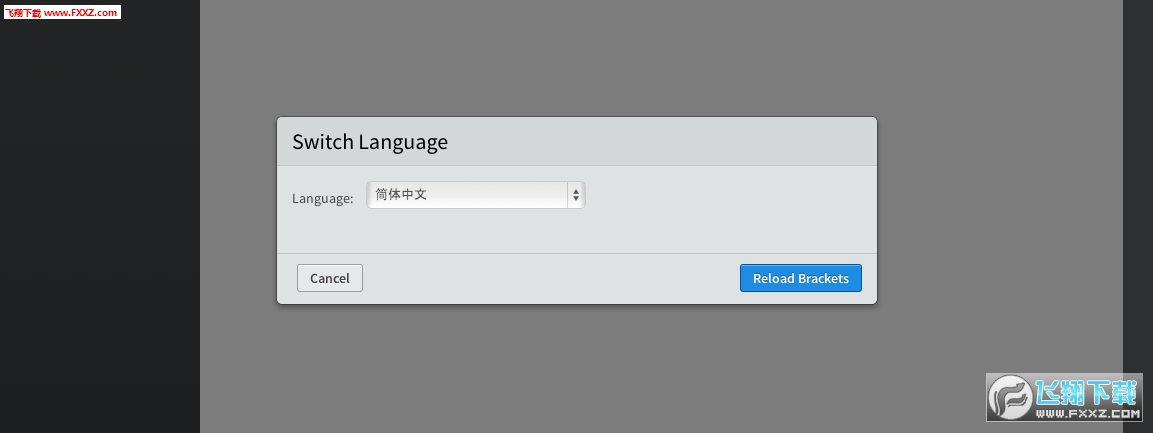
Debug -> Switch Language
點開下拉菜單,選擇你想要的語言
點擊 Reload Brackets

打開目錄
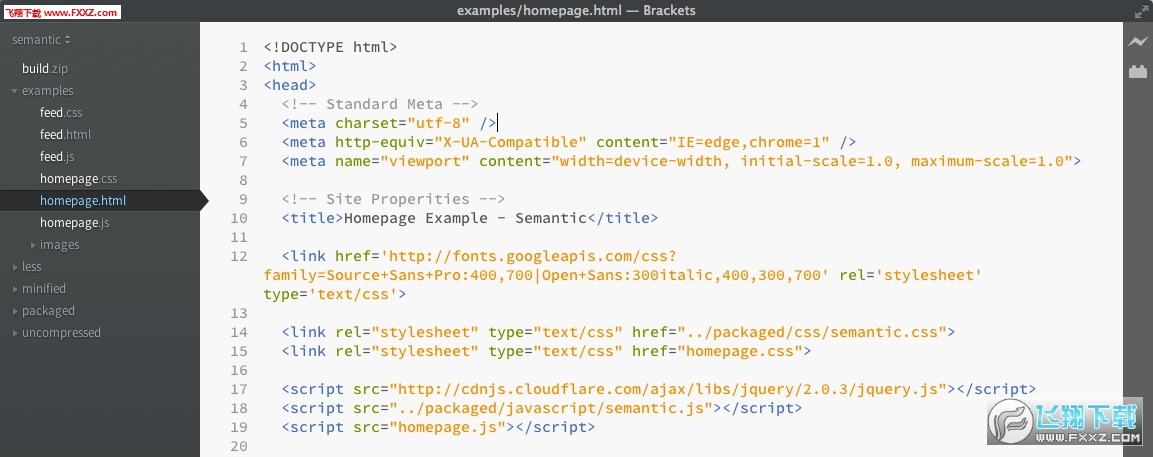
一般開始一個項目,你可以去新建一個目錄,把項目所需求的文件放在這個目錄下麵,Brackets 支持打開整個目錄,通過編輯器邊欄上的樹形結構,可以方便的管理項目文件 。
方法一:打開菜單,文件 -> 打開目錄
方法二:使用快捷鍵:alt + command + O
這個目錄的結構會顯示在編輯器的邊欄上,點開對應的目錄,會繼續顯示這個目錄裏所包含的東西。你也可以在不需要邊欄的時候隱藏它(視圖 -> 隱藏邊欄 或 shift + command + H)。

快速導航
使用快速導航,可以快速找到項目裏的文件。
方法一:打開菜單:導航 -> 打開快速導航
方法二:使用快捷鍵:shift + command + O
直接輸入想要找的文件名稱,Brackets 會給你一個包含這個文件名的文件列表,點擊對應的文件,可以打開這個文件。

工作區
打開的文件,會在 工作區 裏麵顯示出來,點擊對應的文件,可以快速地在不同的文件之間切換。已經修改的文件沒有保存,在文件名稱的左邊會顯示一個 圓點。

實時預覽
方法一:打開菜單:文件 -> 實時預覽
方法二:使用快捷鍵:alt + command + P
方法三:點擊主界麵右上角的 閃電 圖標
Brackets 會為你打開一個 Chrome 瀏覽器的窗口,實時顯示正在編輯的文檔。也就是,你現在可以去修改文檔裏的內容,或者文檔所鏈接的樣式表還有腳本文件,所做的修改會實時的在瀏覽器中顯示。注意,在實時預覽時,你不能使用瀏覽器的開發者工具,一但打開開發者工具,實時預覽就會失效了。

如果不特別指定,Brackets 會使用內置的 Web Server 實時預覽文件,你也可以去為實時預覽指定一個 Web Server ,比如你可能想實時預覽 PHP 文件,那麼,你可以使用搭建在本地電腦上的開發環境,把項目目錄放在你自己的服務器的目錄裏麵,比如 semantic 這個目錄的下麵,這樣,使用 localhost/semantic 這個地址可以訪問到你的項目,那麼你可以把這個地址做為實時預覽的基本地址。
打開 文件 -> 項目設置,然後輸入預覽的地址,例如:http://localhost/semantic,這樣你在使用實時預覽的時候,會基於這個地址去預覽文件。

快速編輯
方法一:打開菜單:導航 -> 快速編輯
方法二:使用快捷鍵:command + E
Brackets 允許我們快速去編輯 HTML 或者 CSS 文檔。快速編輯 HTML 文檔,可以去為選中的元素快速添加或者修改樣式。編輯器會給你顯示出應用在所選中元素上的所有的樣式,選中對應的樣式,直接去修改,這樣你就不需要再去找到對應的樣式表,對應的地方去修改了。快速編輯同樣適用 CSS 文檔,比如放在顏色屬性上,會顯示一個顏色選擇器,或者動畫屬性上,會顯示一個可以調整動畫曲線的工具。非常非常方便。

擴展
你可以為 Brackets 編輯安裝擴展來增加它的功能。 在 Brackets Extension Registry 裏可以查看可用的擴展,在這裏,你也可以提交自己編寫的擴展。
方法一:文件 -> 擴展管理器
方法二:點擊主界麵右上角的積木樣式的圖標(閃電圖標下麵的那個)
打開 擴展管理器 以後,在 可獲取 這個選項卡裏麵,可以找到想要使用的擴展,點擊 安裝,可以安裝這個擴展。打開 已安裝 這個選項卡,可以管理已經安裝在編輯器上的擴展,在這裏,你可以升級或移除這些擴展。

常用擴展
快速編輯代碼 - Emmet
emmet 可以讓我們使用編寫形式去撰寫 HTML 與 CSS 代碼,非常方便。寧皓網有個課程專門介紹了 emmet 插件。
改變樣式 - Themes
可以改變編輯器的樣式。安裝以後,主菜單上會多出一個 Themes ,打開以後,選擇想要的主題。

折疊代碼塊 - Code Folding
讓 HTML,CSS,JavaScript,PHP 的代碼可以折疊起來。在 視圖 菜單下,會多出幾個菜單項目。
Collapse Current:折疊當前代碼塊
Expand Current:展開當前代碼塊
Collapse All:折疊所有代碼
Expand All:展開所有代碼
自動格式化 - Beautify
自動給你格式化 JavaScript,HTML,CSS 等代碼。在 編輯 菜單下,多了兩個菜單項:Beautify 還有 Beautify On Save。
PHP 幫助文檔 - QuickDocsPHP
選中位置,使用快捷鍵 command + K(mac),ctrl + K (windows),可以快速查看 PHP 的幫助文檔。
JS 幫助文檔 - QuickDocsJS
選中位置,使用快捷鍵 command + K(mac),ctrl + K (windows),可以快速查看 JavaScript 的幫助文檔。

Brackets 1.9 的變化包括:
在實時預覽中反向檢查(點擊實時預覽中的元素,高亮顯示源代碼中的相應標簽)
現已支持 “查找和替換” 中的 “全部替換” 以及批處理操作
擴展管理器現在顯示列出的擴展名的下載次數,並允許根據下載次數或發布日期進行排序。因此你可以輕鬆找到最受歡迎和最新的擴展功能
現在可以使用鍵盤快捷鍵(Alt + w)在窗格之間交換焦點
現在可以更改無標題文檔的語言模式(而且這些文檔支持代碼著色和代碼提示)
GitHub 組織現在可以擁有 Brackets 擴展並更新它們
發布主頁 和 完整更新日誌
值得注意的是 Linux 上的 Brackets 有兩個問題:
要關閉應用程序,必須單擊關閉按鈕兩次。
官方的 Brackets Debian/Ubuntu debs 依賴於 libgcrypt11,這在高於 14.10 的 Ubuntu 版本中不可用。







 安卓程序漢化工具(AndroidResEdit)v1.7 中文版文件處理 / 6.3M下載1
安卓程序漢化工具(AndroidResEdit)v1.7 中文版文件處理 / 6.3M下載1 最新雄邁DVR超級密碼計算器v1.0.1正式版文件處理 / 585KB下載2
最新雄邁DVR超級密碼計算器v1.0.1正式版文件處理 / 585KB下載2 epsxe模擬器bios文件文件處理 / 4.1M下載3
epsxe模擬器bios文件文件處理 / 4.1M下載3 捆綁分離器(UnBinder)v1.1綠色免費版文件處理 / 294KB下載4
捆綁分離器(UnBinder)v1.1綠色免費版文件處理 / 294KB下載4 酷狗KGM轉MP3或FLAC工具v1.0 綠色免費版文件處理 / 3.4M下載5
酷狗KGM轉MP3或FLAC工具v1.0 綠色免費版文件處理 / 3.4M下載5 海康威視黑屏刷機工具(hiktool修複工具)V20151206 最新版文件處理 / 136KB下載6
海康威視黑屏刷機工具(hiktool修複工具)V20151206 最新版文件處理 / 136KB下載6 愛普生L805廢墨清零軟件專業版文件處理 / 978KB下載7
愛普生L805廢墨清零軟件專業版文件處理 / 978KB下載7 OPRemovba_chs漢化版文件處理 / 370KB下載8
OPRemovba_chs漢化版文件處理 / 370KB下載8 魅影論壇解壓密碼大全文件處理 / 25M下載9
魅影論壇解壓密碼大全文件處理 / 25M下載9 中興機頂盒現場配置工具(StbCfgTool)v7.5.8 破解版文件處理 / 753KB下載10
中興機頂盒現場配置工具(StbCfgTool)v7.5.8 破解版文件處理 / 753KB下載1076.4M / 03-25
 立即下載
立即下載55M / 06-05
 立即下載
立即下載237.9M / 04-13
 立即下載
立即下載140.5M / 03-06
 立即下載
立即下載900.9M / 03-02
 立即下載
立即下載96.2M / 07-06
 立即下載
立即下載311.2M / 07-06
 立即下載
立即下載335M / 07-06
 立即下載
立即下載200M / 07-06
 立即下載
立即下載413.8M / 07-06
 立即下載
立即下載353.9M / 06-05
 立即下載
立即下載131.8M / 04-13
 立即下載
立即下載230.8M / 03-03
 立即下載
立即下載195.6M / 03-03
 立即下載
立即下載165.4M / 03-03
 立即下載
立即下載45.6M / 09-08
 立即下載
立即下載665.2M / 07-06
 立即下載
立即下載2.84G / 07-06
 立即下載
立即下載93M / 07-06
 立即下載
立即下載338.3M / 07-06
 立即下載
立即下載1.38G / 07-26
 立即下載
立即下載488.3M / 07-16
 立即下載
立即下載109.8M / 06-03
 立即下載
立即下載142M / 01-08
 立即下載
立即下載1.2M / 11-23
 立即下載
立即下載548.8M / 04-13
 立即下載
立即下載1.6M / 04-13
 立即下載
立即下載1.48G / 03-18
 立即下載
立即下載646.6M / 03-03
 立即下載
立即下載133.7M / 03-03
 立即下載
立即下載325.8M / 06-07
 立即下載
立即下載60M / 04-29
 立即下載
立即下載254M / 04-25
 立即下載
立即下載659M / 04-23
 立即下載
立即下載1M / 12-26
 立即下載
立即下載253.4M / 12-08
 立即下載
立即下載253M / 12-08
 立即下載
立即下載1.19G / 11-16
 立即下載
立即下載110.5M / 04-23
 立即下載
立即下載26.7M / 03-16
 立即下載
立即下載488.3M / 07-16
 立即下載
立即下載248.9M / 12-08
 立即下載
立即下載248.9M / 12-08
 立即下載
立即下載201.2M / 04-13
 立即下載
立即下載100.6M / 03-06
 立即下載
立即下載148.9M / 03-06
 立即下載
立即下載1.12G / 07-06
 立即下載
立即下載1.25G / 07-06
 立即下載
立即下載9.48G / 07-06
 立即下載
立即下載50KB / 07-06
 立即下載
立即下載116.2M / 04-10
 立即下載
立即下載1.92G / 04-17
 立即下載
立即下載201.5M / 04-13
 立即下載
立即下載7.31G / 07-01
 立即下載
立即下載94.3M / 07-06
 立即下載
立即下載2.48G / 07-06
 立即下載
立即下載7.63G / 07-06
 立即下載
立即下載1M / 07-06
 立即下載
立即下載778.1M / 07-06
 立即下載
立即下載509.7M / 07-06
 立即下載
立即下載561.8M / 07-11
 立即下載
立即下載1.32G / 01-19
 立即下載
立即下載72M / 07-06
 立即下載
立即下載548.7M / 07-06
 立即下載
立即下載1.00G / 07-06
 立即下載
立即下載9.13G / 07-06
 立即下載
立即下載126.2M / 07-06
 立即下載
立即下載72M / 07-06
 立即下載
立即下載105.1M / 07-06
 立即下載
立即下載132M / 07-06
 立即下載
立即下載