
HBuilderX標準版是一款網頁編輯軟件,使用簡單方便,擁有優秀的文字處理能力,特別是高亮顯示很有用,快速查找,用戶在編輯代碼的時候可以起到提醒作用,有需要的朋友趕緊下載試試吧。
1、輕巧
僅10M的綠色發行包
2、極速
不管是啟動速度、大文檔打開速度、編碼提示,都極速響應
3、清爽護眼
界麵清爽簡潔,綠柔主題經過科學的腦疲勞測試,是最適合人眼長期觀看的主題界麵
4、無鼠標操作
掌握HX的無鼠標操作體係,成為高效極客,飛一般編碼
5、markdown優先
HX是唯一一個新建文件默認類型是md的編輯器。
對於技術人員,我們強烈建議你以後不要使用記事本了,用markdown來替代txt。
本自述文件就是漂亮的markdown文檔,這是技術人員才能獨享的美:)
HX為md強化了Emmet、智能回車、智能縮進、智能雙擊,擁有頂尖的markdown編寫體驗。
點【菜單幫助-markdown語法示例】,可快速掌握md及HX的強化技巧!
## 擴展性
HX支持java插件、nodejs插件(需本機安裝java及node環境),通過外部命令,可以方便的調用各種命令行組件。不管是git、svn還是前端編譯,都可以通過配置外部命令調用,並設置快捷鍵。
## HX與HBuilder的關係
HX是全新的一個軟件,它拋棄了eclipse架構,使用C++為基礎架構。
HX目前還不能完全替代HBuilder。但在markdown記事的場景下,是最佳的記事本升級工具。
除了頂尖的markdown編寫體驗、漂亮的著色外,HX的極速啟動、多標簽、熱退出、各種快捷鍵操作,都給了你充足的理由升級記事本工具。
HBuilderX - 高效極客技巧
慣常來講,ide和編輯器是2個產品類別。
ide側重於某種語言的語法分析、提示、轉到定義、調試。
而編輯器則是對通用文本處理,但提供更高效的通用文本處理能力。
上一代HBuilder是一個典型的IDE,語言處理非常強大,但在字處理方麵客觀講不如優秀的編輯器。
而新的HBuilderX,定位是ide和編輯器的完美結合,那麼HBuilderX就會提供世界頂級的高效字處理能力。
看完這些,你一定會驚歎,原來極客是這麼玩的。
免拖動選擇
用鼠標或拖著選中一片文本,是一個很容易讓食指抽筋的操作。尤其是觸摸板更痛苦。
但是背誦很多相關的快捷鍵也一樣痛苦。
HBuilderX提供了更友好方式:智能雙擊和Ctrl+=擴大選區。
智能雙擊
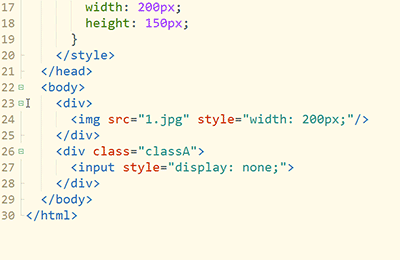
下麵是智能雙擊選中tag和包圍父tag的示例
1. 雙擊div的首或尾可以選中這個tag。當然雙擊if、雙擊縮進符、雙擊括號引號內側...很多位置都可以通過智能雙擊選中。具體見HBuilder的選擇菜單。
2. 按Ctrl+]包圍,就可以在這個選區首尾加父標簽,同時閃爍光標。當前在js裏按下Ctrl+]不會包圍tag,而是包圍if、for等函數庫。
3. 輸入div即可在首尾添加包圍標簽

擴大選區Ctrl+=
=是+的默認鍵位置,所以Ctrl+=其實就是Ctrl鍵和+號一起按下。
在HBuilderX裏可以智能的判斷選區範圍,持續擴大選區,無鼠標快速選中你需要的選區。

反包圍
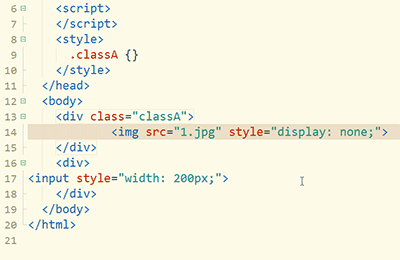
上麵講到包圍,也自然有反包圍。
1. 雙擊tag p開頭,選中該tag。
2. 按反包圍Ctrl+Shift+],可去掉tag p並自動處理子節點的縮進。

這裏多提一句HBuilderX的快捷鍵理念,就是符號化,而不是字母化。
很多工具的快捷鍵都是控製鍵+功能英文單詞中的一個字母,這個是極難記憶的。
符號化讓快捷鍵的記憶變簡單,比如Ctrl+]是包圍。
而反操作或增強操作一般是加Shift,比如Ctrl+Shift+]是反包圍。
選中相同語法詞
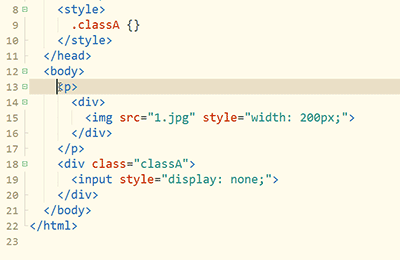
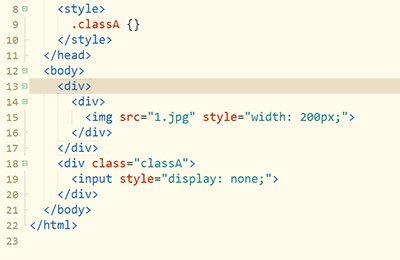
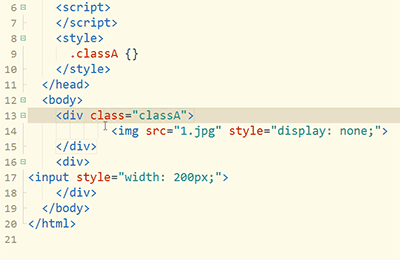
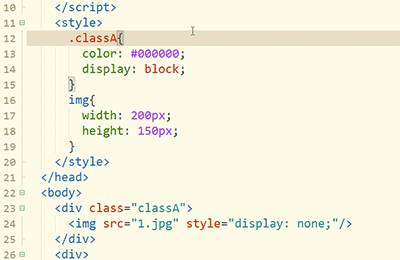
下圖中,使用普通的選擇相同詞,會把所有div都選中。但使用Ctrl+Shift+e(mac是Command+Shift+d),會智能識別語法,剔除不相幹的詞。
下圖按下Ctrl+Shift+e同時選中tag首尾的div,而不會選中子節點的div。
然後就可以方便的將原div改名為p

選擇一個括號時,也可以使用選中相同語法詞,來選中對應的另一個括號
交換選區內容
當需要交互2個選區的內容時,選中a、剪切、點b前麵、粘貼、選中b、找到之前a的位置點擊、粘貼...這麼長的操作太低效。
來看HBuilderX的Ctrl+Shift+x交互選區,也就是Ctrl+x的增強版。
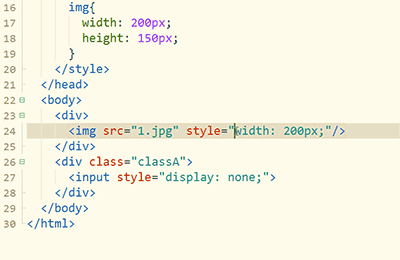
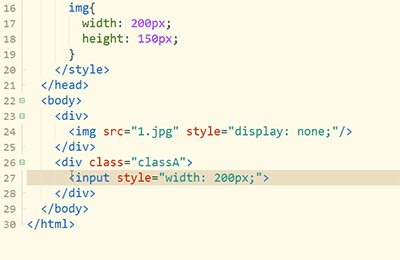
1. 雙擊第1個style屬性後的引號內側,可選中引號內容。
2. 按下Ctrl後繼續雙擊第2個style屬性後的引號內側,可選中2個引號內的選區。
3. 按下Ctrl+Shift+x,交換style屬性的內容。

如果不選擇內容,光標放置到2行,可直接交換這2行的內容,如下圖

撤銷最後一個多選區或多光標
選區選多了或選錯了,不用擔心要重頭選,Ctrl+Shift+z不是撤銷編輯內容,而是撤銷最後一個選區。
1. 雙擊選中class
2. 按Ctrl+e選中相同詞
3. 按Ctrl+Shift+z,不再選中最後一個詞。

批量合並行
下圖示例,是把css合並為一行時的快捷操作
1. 雙擊{內側選中class
2. 按Ctrl+雙擊選中另一個class
3. 按反格式化Ctrl+Shift+k,可以把每個css的區塊代碼都合並為一行
Ctrl+k是格式化代碼,那麼Ctrl+Shift+k就是合並為一行。

同時注釋if段首尾
if塊的調整很常見,除了包圍、反包圍外,常用操作還有同時注釋掉if段首尾。
1. 雙擊if選中if代碼塊
2. 按Ctrl+\在選區首尾加光標,變成多光標模式
3. 按Ctrl+/注釋掉選區首尾 行

1、完善IDE功能
2、修複若幹bug
 CF幻影火線精靈V1.2 最新免費版
遊戲工具 / 5.4M
下載
1
CF幻影火線精靈V1.2 最新免費版
遊戲工具 / 5.4M
下載
1
 小魚易連客戶端v3.1.0官方版
辦公學習 / 20.9M
下載
2
小魚易連客戶端v3.1.0官方版
辦公學習 / 20.9M
下載
2
 妻中蜜3全cg存檔
遊戲工具 / 28KB
下載
3
妻中蜜3全cg存檔
遊戲工具 / 28KB
下載
3
 魔獸世界7.0可用的DamageEx(DEX)插件
遊戲工具 / 5.2M
下載
4
魔獸世界7.0可用的DamageEx(DEX)插件
遊戲工具 / 5.2M
下載
4
 愛普生L1800廢墨清零工具綠色免費版
文件處理 / 1.4M
下載
5
愛普生L1800廢墨清零工具綠色免費版
文件處理 / 1.4M
下載
5
 警翼現場執法記錄儀管理軟件v3.3.7.5 官方版
文件處理 / 815KB
下載
6
警翼現場執法記錄儀管理軟件v3.3.7.5 官方版
文件處理 / 815KB
下載
6
 jms-1.1.jar
編程軟件 / 19KB
下載
7
jms-1.1.jar
編程軟件 / 19KB
下載
7
 魔獸7.3地圖稀有寶箱追蹤插件HandyNotes
遊戲工具 / 157KB
下載
8
魔獸7.3地圖稀有寶箱追蹤插件HandyNotes
遊戲工具 / 157KB
下載
8
 易語言文本字節互轉工具v2.1綠色免費版
文件處理 / 289KB
下載
9
易語言文本字節互轉工具v2.1綠色免費版
文件處理 / 289KB
下載
9
 英雄聯盟lol牛馬鑒定器最新版v1.4.4免費版
遊戲工具 / 8.5M
下載
10
英雄聯盟lol牛馬鑒定器最新版v1.4.4免費版
遊戲工具 / 8.5M
下載
10
140.5M / 09-05
 立即下載
立即下載
76.4M / 03-25
 立即下載
立即下載
55M / 06-05
 立即下載
立即下載
237.9M / 04-13
 立即下載
立即下載
900.9M / 03-02
 立即下載
立即下載
96.2M / 07-06
 立即下載
立即下載
311.2M / 07-06
 立即下載
立即下載
335M / 07-06
 立即下載
立即下載
200M / 07-06
 立即下載
立即下載
413.8M / 07-06
 立即下載
立即下載
484.7M / 09-27
 立即下載
立即下載
165.4M / 09-05
 立即下載
立即下載
353.9M / 06-05
 立即下載
立即下載
131.8M / 04-13
 立即下載
立即下載
195.6M / 03-03
 立即下載
立即下載
45.6M / 09-08
 立即下載
立即下載
665.2M / 07-06
 立即下載
立即下載
2.84G / 07-06
 立即下載
立即下載
93M / 07-06
 立即下載
立即下載
338.3M / 07-06
 立即下載
立即下載
1.38G / 07-26
 立即下載
立即下載 488.3M / 07-16
 立即下載
立即下載 109.8M / 06-03
 立即下載
立即下載 142M / 01-08
 立即下載
立即下載 1.2M / 11-23
 立即下載
立即下載 548.8M / 04-13
 立即下載
立即下載 1.6M / 04-13
 立即下載
立即下載 1.48G / 03-18
 立即下載
立即下載 646.6M / 03-03
 立即下載
立即下載 133.7M / 03-03
 立即下載
立即下載 110.5M / 09-05
 立即下載
立即下載 33.4M / 09-05
 立即下載
立即下載 325.8M / 08-12
 立即下載
立即下載 60M / 04-29
 立即下載
立即下載 254M / 04-25
 立即下載
立即下載 659M / 04-23
 立即下載
立即下載 1M / 12-26
 立即下載
立即下載 253.4M / 12-08
 立即下載
立即下載 253M / 12-08
 立即下載
立即下載 1.19G / 11-16
 立即下載
立即下載 369M / 09-22
 立即下載
立即下載 181.5M / 09-22
 立即下載
立即下載 201.2M / 09-05
 立即下載
立即下載 488.3M / 07-16
 立即下載
立即下載 248.9M / 12-08
 立即下載
立即下載 248.9M / 12-08
 立即下載
立即下載 100.6M / 03-06
 立即下載
立即下載 148.9M / 03-06
 立即下載
立即下載 1.12G / 07-06
 立即下載
立即下載 1.25G / 07-06
 立即下載
立即下載 1.76G / 09-22
 立即下載
立即下載 1.92G / 04-17
 立即下載
立即下載 116.2M / 04-10
 立即下載
立即下載 201.5M / 04-13
 立即下載
立即下載 7.31G / 07-01
 立即下載
立即下載 94.3M / 07-06
 立即下載
立即下載 2.48G / 07-06
 立即下載
立即下載 7.63G / 07-06
 立即下載
立即下載 1M / 07-06
 立即下載
立即下載 778.1M / 07-06
 立即下載
立即下載 561.8M / 07-11
 立即下載
立即下載 72M / 07-06
 立即下載
立即下載 548.7M / 07-06
 立即下載
立即下載 1.00G / 07-06
 立即下載
立即下載 9.13G / 07-06
 立即下載
立即下載 126.2M / 07-06
 立即下載
立即下載 72M / 07-06
 立即下載
立即下載 105.1M / 07-06
 立即下載
立即下載 132M / 07-06
 立即下載
立即下載 132M / 07-06
 立即下載
立即下載