大家在想盡千方百計之後下載安裝了夢寐以求的DreamweaverCS5之後,通常都隻是使用了其基本的功能。其實該軟件的獨特之處在於擁有強大的拓展性,不斷更新的版本和插件讓它總能夠在各個時期都讓人用起來非常順手。
Dreamweaver CS5拓展包就是其中非常實用的一種插件。隨著Html5的技術逐漸發展,超過九成的程序員認為它將會是未來的技術趨勢。當很多人在開始學習Html5時,發現最新版的CS5居然不能在編程的時候自動辨識Html5的屬性。今天就為大家呈上如何讓你的CS5支持Html5,隻需簡單的幾步就可以隨心所欲的開始新語言的學習。
安裝流程
第一步
在本站搜索“Dreamweaver CS5 Html5”關鍵詞,便可找到支持Html5的Adobe擴展功能文件,下載後格式為zxp。下載過程中注意防範掛馬和病毒,下載後的文件見下圖。

第二步
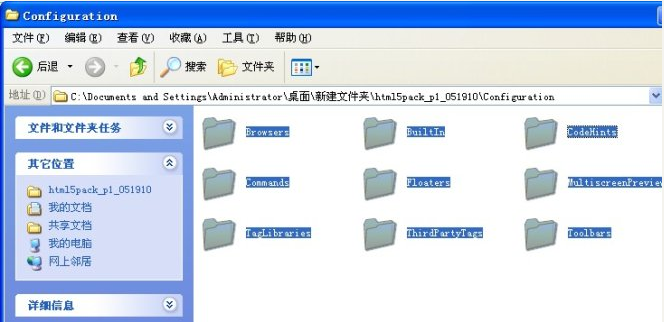
用解壓的方式打開下載好的zxp文件,找到configuration文件夾,全選複製所有的文件

第三步
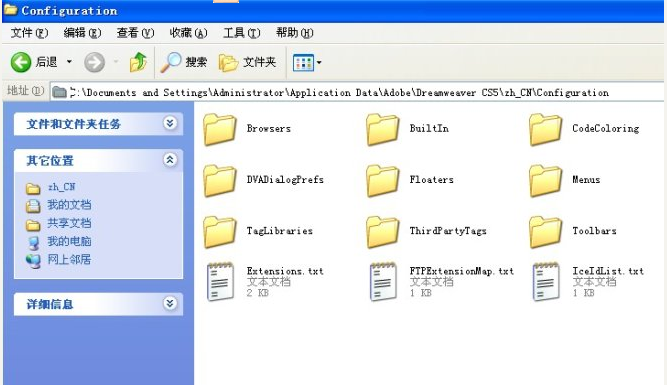
WinXP:C:\Documents and Settings\Administrator\Application Data\Adobe\Dreamweaver CS5\zh_CN\Configuration
win7:C:\Users\Administrator\AppData\Roaming\Adobe\Dreamweaver CS5\zh_CN\Configuration
對照各自的係統,複製以上的地址打開本地安裝的CS5中的configuration文件夾。將所有解壓出來的文件,全部覆蓋到此文件夾中。

第四步
重新打開Dreamweaver CS5,新建一個頁麵在Html標簽的body中寫下video屬性你就會發現,當你輸入第三個字符時CS5就會像其他語言一樣的進行屬性預讀,讓編程變得更加容易。




 喜歡
喜歡 高興
高興 鬼臉
鬼臉 嗬嗬
嗬嗬 無聊
無聊 傷心
傷心